В офлайн-магазине любой товар мы можем рассмотреть, покрутить, понюхать, пощупать. Онлайн все эти манипуляции недоступны, а живой контакт с продуктом и продавцом заменяет изучение контента на сайте. Главный страх пользователя — купить кота в мешке, поэтому гонку среди интернет-магазинов выигрывают те, кто щедро делится информацией и умеет снизить тревожность своих клиентов. Дизайн карточки товара, ее содержание и функциональность способны творить чудеса, превращая трафик в продажи. В то же время слабенькое оформление товарных страниц на сайте может убить онлайн-торговлю, отталкивая потенциальных покупателей.
В этой статье мы разберемся, как создать продающую карточку товара.
Карточка товара — что это

Товарная карточка в интернет-магазине — это функциональная страница с подробной информацией о продукте. Она помогает пользователю составить объемное представление о покупке и комфортно оформить заказ. У этого формата интернет-страниц есть определенные законы. Главное для карточки товара — качественный контент и удобная структура.
Задачи карточки
Заполнение карточек товаров для интернет-магазина — занятие несколько более сложное, чем банальное описание номенклатуры с фотографией в фас и профиль. Эта страница решает несколько глобальных задач:
Подробное описание товарной позиции.
Здесь важно понимать интересы своей целевой аудитории и знать, какие вопросы по товару у нее возникают. Объем и стиль описания должны опираться на особенности ЦА и самого продукта. В магазине электроники важны технические характеристики, в ювелирном больший упор делается на эмоции, а в продажах одежды — акцент на качество ткани и то, как модель будет сидеть на живом человеке.
Разные сценарии покупки.
В интернет-магазине, как и в офлайне, собирается разная публика. Кому-то важно оглядеться, посмотреть, что по чем, какие тренды в ходу, кто-то пришел с четкой целью купить конкретную модель, кто-то зависает на стадии принятия решения. Для всей этой разношерстной толпы нужно предусмотреть свои сценарии коммуникации.
Инструменты для выбора и покупки.
Оформление карточек не должно вызывать у пользователя никаких затруднений в процессе выбора товара с нужными характеристиками и оформления покупки. Здесь, как нигде, важен так называемый «интуитивно понятный» интерфейс. Представьте, что покупатель — это пожилой человек, испытывающий страх перед сложной техникой. Его буквально нужно провести за руку через все процедуры онлайн-покупки. Любой выход пользователя из зоны комфорта чреват его выходом с сайта, ведь проще нажать крестик на вкладке, чем разбираться с непонятными инструментами.
Идеальная карточка та, где с одного взгляда понятно, как выбрать нужную модель, сравнить ее с другими, сохранить для более вдумчивого изучения, положить выбранный товар в корзину и оплатить его.
Маркетинговые инструменты.
Сделать карточку товара продающей помогают маркетинговые инструменты, мотивирующие пользователя на покупку. Это элементы-манипуляторы типа стикеров «Скидка», «Бестселлер», «Хит продаж», счетчики наличия модели на складе, такие техники увеличения объема продаж, как кросс-селлинг и апселлинг. Кросс-селлинг — это продажа сопутствующих продуктов, например, фильтров к пылесосу, точильного камня для поварского ножа или подборки типа «С этим товаром покупают». Апселлинг — увеличение чека одной покупки, например, акции 1+1=3 или мотивирование покупателя приобрести более дорогую модель.
Оптимизация под требования поисковых систем.
SEO-карточка отвечает требованиям поисковых систем, поэтому хорошо индексируется и высоко ранжируется на странице выдачи по релевантным запросам пользователей.
Что такое структура карточки товара

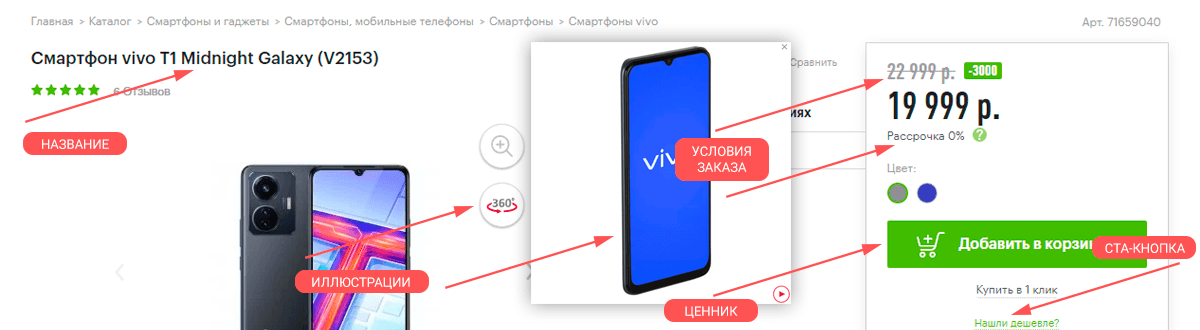
Структура — это уже исторически сложившаяся данность, поэтому кардинально что-то менять здесь опасно. У онлайн-покупателей сложился отточенный годами тренировок пользовательский опыт, они ожидают получить свою порцию информации в привычных блоках товарной страницы. Всего таких блоков и элементов около двадцати, но пять являются обязательными мастхэвами:
Название.
Должно быть выделено визуально, оформлено как заголовок первого уровня H1, содержать важные характеристики: модель, цвет, артикул, не иметь сокращений и аббревиатур, понятных только избранным.
Иллюстрации.
Это важнейший блок, потому что лучше один раз увидеть, чем прочитать 10 описаний. Качественное уникальное фото с разных ракурсов — половина успеха вашего онлайн-магазина. А любительские фото из отзывов — дополнительный плюс к карме вашей карточки.
Ценник.
Блок с ценой не просто должен быть на странице, ему необходимо выделить заметное место в шаблоне карточки товара. Это ключевой элемент, без которого интернет-магазин теряет ценный целевой трафик. Пользователь не станет играть в квесты, чтобы найти важнейшую для него информацию о цене, и просто уйдет к конкурентам, которые не скрывают свой ценник.
В этом же блоке работают маркетинговые уловки со скидками и бонусами. Здесь мелким шрифтом указывают первоначальную стоимость, крупно выделяют новую цену со скидкой и иногда даже пишут, какая выгода ждет счастливого покупателя.
CTA-кнопка.
CTA (Call-To-Action) — это кнопка с призывом к действию. Самый распространенный пример CTA на карточках товаров — это «Купить» или «Положить в корзину». Призыв к действию должен быть понятным и заметным, чтобы на любом этапе изучения страницы, пользователь мог быстро ее найти и оформить покупку.
Условия заказа.
Гарантия, способы оплаты, варианты доставки, условия возврата — вся та информация, которую потенциальный клиент изучает особенно внимательно, принимая решение о покупке. Все условия должны быть на виду и хорошо структурированы.
На этом академическом минимуме уже можно ехать, но чем больше на него будет прикручено дополнительных блоков с полезной информацией, снимающей возражения пользователей, тем эффективнее будет товарная страница вашего интернет-магазина. Подробнее о важных элементах мы расскажем ниже.
Иллюстрации

Анализ карточек товаров успешных интернет-магазинов показывает, что при создании дизайна разработчики огромное внимание уделили качеству иллюстраций. Главная проблема онлайн-торговли в том, что покупатель вынужден в своем выборе опираться только на ту информацию и визуальный ряд, которые ему навязывает площадка. У пользователя нет возможности увидеть товар своими глазами, рассмотреть важные для него мелочи. Чем выше цена, тем сложнее принять решение и довериться чужим глазам. Поэтому иллюстрации становятся краеугольным камнем товарной карточки. Визуализация — это основной вид контента для интернет-магазина, все остальное вторично.
Мы собрали несколько рекомендаций, как оформить блок с иллюстрациями в карточке товара.
Хорошая иллюстрация — это профессиональная фотосъемка, качественно отрисованные 3D-модели или профессионально снятое видео. Для некоторых категорий продуктов, особенно для бытовой техники и электроники, хорошо работает видеожанр распаковки, когда на камеру вскрывается упаковка с продукцией и изучается ее содержимое. На карточках с видео пользователи проводят больше времени, а это хорошо отражается на поведенческих факторах.
Чтобы пользователь получил полное представление о продукте, необходимо в блоке с иллюстрациями разместить несколько фото в высоком разрешении, показывающих товар с разных ракурсов, в статике и в действии.
Показывайте продукцию в процессе использования: одежду на моделях разных размеров, предметы домашнего обихода в интерьере, аксессуары на людях, чтобы покупатель мог соотнести размеры украшения, сумки или часов.
Полезная опция, которая помогает пользователю рассмотреть детали, это масштабирование, когда при наведении курсора-лупы выделенный участок фотографии как бы приближается к зрителю.
Если продукт предполагает выбор цвета, то при создании карточки товара эта опция тоже вшивается в блок иллюстраций. Обычно это реализуется таким образом: при наведении курсора на иконку нужного цвета меняется модель на основной картинке.
Дополнительные опции

Все дополнительные опции желательно размещать тут же на продающей карточке товара, чтобы не уводить с нее посетителя, утомляя его лишними телодвижениями.
Выбор цвета
Опция выбора цвета прикручивается к динамической иллюстрации, на которой модель меняется по мере перемещения курсора по цветным иконкам.
Размерная сетка
Определение нужного размера — самое проблемное место при покупке одежды, тем более, у разных производителей размерная сетка часто различается. Таблицу с размерами в сантиметрах на карточке товаров лучше размещать в формате выпадающей вкладки. Удобно, когда здесь же даются инструкции по замерам своих габаритов. Ни в коем случае нельзя уводить покупателя с целевой страницы на какие-то отдельные разделы или — еще хуже — pdf-файлы с таблицами и рекомендациями по определению своего размера. Любой переход снижает конверсию товарной карточки.
Правила доставки и оплаты
Условиям доставки и оплаты в интернет-магазинах обычно посвящен отдельный раздел на сайте. Но для удобства пользователей особые условия прописываются прямо на карточке. Так покупатель сразу знакомится с правилами магазина и понимает, есть ли комфортный для него вариант доставки и оплаты.
Самые проблемные условия доставки: только самовывоз, доставка крупногабаритов с отдельной таксой за подъем на этаж или принципиальное отсутствие этой опции, работа курьерской службы в строго обозначенные часы без возможности выбрать интервал по времени. Обо всем этом нужно заранее предупреждать пользователя прямо в товарной карточке. Это поможет избежать негатива и разочарований в вашем сервисе впоследствии.
Если стоимость доставки завязана на сумму общего чека, то прямо на карточке хорошо бы сделать счетчик, который показывает, сколько осталось до бесплатной доставки заказа.
Условия примерки одежды и обуви
Особые правила примерки, такие как ограничение количества вещей или лимит времени, тоже необходимо указывать в отдельном блоке на карточке.
Условия гарантии и возврата
Важная информация, снимающая многие возражения и тревожность у покупателей. Укажите, можно ли вернуть товар, на каких основаниях, в течение скольких дней после покупки вы принимаете претензии, как возвращаете деньги.
Опытные дизайнеры, создающие прототипы карточки товара, предпочитают блоки дополнительных опций оформлять в виде выпадающих списков. Весь перечень характеристик, доступных для выбора пользователя, скрыт до момента клика по нужному элементу. Это позволяет унифицировать карточки разной продукции, ведь у одной модели может быть 10 цветов и 5 размеров, а у другой — один оттенок и размер. Где-то густо, а где-то пусто — это всегда затрудняет работу над универсальным шаблоном.
Кнопка CTA

Кнопка Call-To-Action должна отражать суть целевого действия, которое вы ожидаете от пользователя. Здесь важна формулировка, которая даст клиенту понимание, чего от него ждут и что произойдет, когда он нажмет на кнопку. Самые распространенные формулировки: «Купить», «Добавить в корзину». Краткие пояснения рядом с кнопкой помогут снизить неуверенность пользователя.
Кнопка CTA должна быть самым заметным элементом на товарной карточке. Сделайте ее большой, яркой, контрастной по отношению к общему фону страницы. Рядом для удобства поставьте счетчик для быстрого ввода количества товаров, которые покупатель хочет положить в корзину.
Чтобы максимально сократить путь покупателя к оформлению заказа, создайте на карточке товара кнопку «Купить в один клик». Стандартная процедура требует от клиента ввести много разной информации при регистрации. Модуль быстрого заказа, напротив, освобождает пользователя от регистрации: обычно нужно ввести только имя и телефон, а все необходимые данные уточнит менеджер по телефону.
Отзывы и рейтинг

Человек — животное социальное, поэтому любые социальные доказательства серьезно влияют на принятие решений. Ведение рейтинга продукта и отзывы покупателей — это важный блок для любой карточки товара. Его содержание отражается на конверсии. Отзывы изучают более 90% пользователей, примерно столько же из них принимают решение о покупке, ориентируясь на оценку других покупателей.
Рейтинг формируется на основе среднего арифметического от оценок всех пользователей. Привычная форма рейтинга — пятибалльная шкала в виде ряда из звездочек, но встречаются и другие форматы, например, графики, показывающие соотношение негативных и позитивных оценок.
Отзывы пользователей требуют от администраторов интернет-магазина особого контроля и навыков давать обратную связь очень разным клиентам. Существует очевидный перекос: негативные отзывы пользователи пишут охотнее и чаще, чем хвалебные. Нужно мотивировать свою аудиторию писать отзывы, делать удобную форму прямо на карточке товара.
Несколько правил работы с отзывами:
- после оформления заказа свяжитесь с клиентом и попросите его оставить отзыв на сайте, чтобы упростить процедуру, составьте короткую анкету;
- благодарите пользователей за комментарии — и добрым словом, и мотивирующими бонусами;
- отрабатывайте негатив, воспринимая критику, как повод улучшить свой сервис и качество продукции;
- не размещайте «заказуху» — любая фальшь способна моментально убить репутацию;
- используйте полезную информацию из отзывов, чтобы составить идеальное описание продукта в карточке товара.
Функциональные кнопки

Как выглядит алгоритм создания карточки товара? Сначала делается прототип с базовыми блоками, без которых невозможно наладить эффективную торговлю, прорабатывается концепт дизайна. Потом подготавливается контент: снимается фото и видео, пишутся тексты описания и характеристик товаров, прописываются правила доставки, оформления заказа, оплаты. Допиливается функционал: определяется формат главной кнопки «Купить», продумываются дополнительные функциональные кнопки, которые помогут аудитории комфортно взаимодействовать с интернет-магазином. К таким функциональным элементам относятся:
- Кнопка шеринга в соцсетях — это элемент, стимулирующий лояльность к бренду, когда пользователь готов делиться вашим контентом со своими подписчиками и друзьями. Это наживка для бесплатной рекламы, способная привести в ваш магазин новых клиентов.
- Кнопка «Добавить в избранное» — это бомба замедленного действия. Пользователь, нажимая на подобный элемент на карточке, составляет свой индивидуальный виш-лист товаров на вашем сайте, к которому потом может возвращаться самостоятельно или при вашем активном участии. Как магазин может использовать такие списки отложенных покупок для стимулирования продаж:
- присылайте своим клиентам короткие напоминалки об отложенном товаре;
- сообщайте о скидках и акциях, которые распространяются на позиции из виш-листа клиента;
- информируйте пользователя, что отложенный товар снова появился в продаже;
- запустите услугу «Поделиться с друзьями своим виш-листом» перед большими праздниками, на которые принято дарить подарки.
- Кнопка «Добавить к сравнению» — удобная функция для продуктов разных моделей с похожими характеристиками. Обычно это востребовано в магазинах бытовой техники и электроники, где человек при выборе ориентируется на анализ технических параметров товара.
SEO

Критерии для оценки карточки товара не ограничиваются удобством пользователя, качеством контента , красивым дизайном и расширенным функционалом. Чтобы карточка смогла пробиться в топ поисковых систем, этого мало. Как любая другая страница сайта, товарная карточка нуждается в оптимизации под требования поисковиков. Для продвижения нужно выполнить несколько действий.
Заполнить вручную или сгенерировать в CMS основные метатеги для каждой карточки. Метатеги — это элементы HTML-кода, которые сообщают поисковому роботу и браузеру важные данные о странице сайта:
- title — заголовок карточки, который отображается на странице поисковой выдачи в виде активной ссылки на сниппете;
- description — краткое описание содержимого страницы, часто подтягивается в сниппет в качестве короткого анонса;
- h1 — тег иерархии, заголовок, который пользователь видит на странице, в карточке товара это будет его наименование.
В метаданных желательно использовать ключевые слова в связке с коммерческими маркерами типа «купить», «интернет-магазин», «цена», «отзывы».
Заполнить такие атрибуты для изображений в карточке товара, как alt и title. Краткое описание в тегах должно соответствовать содержимому фотографий. Заполненные метатеги помогут продвигать карточку в поиске по картинкам.
Настроить микроразметку каждой товарной карточки с помощью специальных тегов: product, offer, review, aggregate rating. Это структурирует важные данные для поисковых роботов и живых пользователей: в поисковой выдаче размеченные страницы выводятся в формате расширенного сниппета с самой важной информацией. Прямо на поиске пользователь видит рейтинг товара, число отзывов, цену, скидки, наличие модели на складе, технические характеристики. Правильная настройка микроразметки увеличивает показатели кликабельности и трафик на сайт.
Оптимизировать текстовый контент. Описание товаров — это отдельный жанр в копирайтинге. Здесь особенно важна уникальность текста, структура с четкой иерархией, использование заголовков уровня H2 и органичное вписывание ключевых фраз, подобранных из низко- и среднечастотных запросов.
Чтобы описание с ключами не занимало место на карточке, обычно под иллюстрацией размещают блок с кратким описанием, а все подробности скрывают в тексте, выпадающем по клику.
Оптимизировать сайт под мобильные устройства. Адаптивная версия товарной карточки позволяет пользователю комфортно взаимодействовать с ней с любого устройства. Наличие адаптива — один из основных факторов ранжирования любого интернет-проекта, т.к. доля мобильного трафика постоянно растет, и пользователи просто уходят с сайта, который не позаботился об их комфорте. В идеале вы должны добиться, чтобы пользователь не испытывал трудностей с покупкой ни на десктопе, ни на планшете, ни на смартфоне любой модели.
Заключение
Карточка товара — инструмент продаж, сочетающий несколько функций:
- привлечь пользователей;
- мотивировать их на покупку;
- дать полную информацию о модели;
- обеспечить комфортную процедуру оформления заказа.
В создании карточки важно ориентироваться на целевую аудиторию, понимать, что именно ее беспокоит и как ей помочь. Чем более точной и разноплановой будет информация о самом товаре и вашем сервисе, тем легче пользователь преодолеет свои сомнения и решится на покупку.
После запуска магазина необходимо анализировать эффективность товарных страниц, проводить тестирование, чтобы прийти к оптимальному оформлению и наполнению карточек.












Комментарии